Il meta-tag è un elemento della famiglia dei metadati ed ha la funzione di comunicare all’utente una determinata informazione sul sito visualizzato o più nello specifico, sulla pagina visualizzata. Questo avviene attraverso il browser che legge ed interpreta la stringa del meta-tag come un dato visivo.
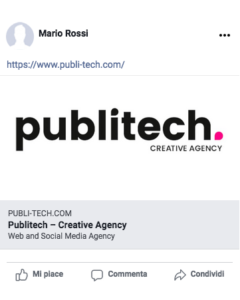
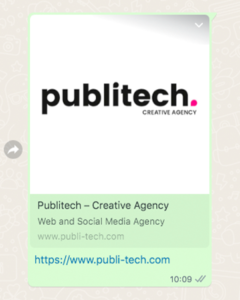
Esempi di meta-tags sono quelli utilizzati per la generazione dell’anteprima di una pagina durante la condivisione del link su un social:
 facebook facebook |
 whatsapp whatsapp |
Una volta incollato il link del sito, per ottenere questa anteprima con titolo, descrizione ed immagine, i meta tags sono stati così settati:
<meta property="og:title" content="Publitech" />
Il meta-tag “og:title” comunica al browser che il meta titolo del sito è “Publitech“;
<meta property="og:description" content="Web and Social Creative Agency" />
Il meta-tag “og:description” imposta la meta descrizione del sito come “Web and Social Media Agency”
<meta property="og:image" content="https://www.publi-tech.com/oglogo.jpg" />
Il meta-tag “og:image” imposta una immagine come anteprima del link;
Ci sono molteplici tipologie di meta-tag che possiamo usare per dare maggiori informazioni alla piattaforma che “esaminerà” il nostro sito. Finora abbiamo visto alcuni meta-tag statici ma è possibile creare condizioni molto più dettagliate ed appropriate utilizzando meta-tags dinamici, ovvero meta-tags che cambiano in base al contenuto della pagina. Questo permette una migliore precisione nel momento della condivisione del contenuto poichè l’anteprima del link mostrerà ad esempio il titolo della pagina visualizzata, la sua immagina attribuita e la sua descrizione personale. Ad esempio condividendo questo articolo su un social, l’anteprima non mosterà un titolo ed una immagine generica, ma mostrerà i dettagli dell’articolo.
Un altro esempio di meta-tags comunemente usati, sono quelli per la strutturazione del SEO e dell’indicizzazione.